Table of Contents
A LiteMage Troubleshooting Showcase
In this troubleshooting showcase, we will be looking at a case where a Magento site was having logged in/out issues, comparison issues, and disappearing banner issues. We will go over the troubleshooting processes and recommended solutions to fix them.
It is assumed that you are already familiar with Magento Layouts, blocks, and templates as well as how to make proper changes to them. You can find out more from the Magento 1.x Developer Reference.
Issue 1: Logged In/Out
On the home page, there is a Welcome/Login/Create an Account section at the top. If a user named Sam logs in, we expect to see Welcome, Sam! Logout. With LiteMage installed, we were instead seeing Welcome Sam! Login or Create an Account. In this case, LiteMage cached the Login or Create an Account text for a logged out user and served that to logged in Sam.
This issue was also happening in reverse. LiteMage would cache Welcome, Sam! Logout for logged in Sam, and then serve Welcome, ! Logout to different logged out users.
Looking further, we saw that these cases were all occurring on sites that used the SM Market theme. It looked like a template problem.
LiteMage punches holes for user-specific information like “Sam,” the login button, and the welcome tag. The resulting ESI blocks are processed in small chunks.
With this particular template, some global PHP variables initialized in header.phtml and social.phtml were not available in these small chunks. The two template files needed to be updated to initialize them:
[app/design/frontend/sm_market/default/template]# vi page/html/header.phtml
[app/design/frontend/sm_market/default/template]# vi page/html/social.phtml
The following was added to the top of the two template files:
if (empty($var_yttheme)) {
include (dirname(dirname(__FILE__)).'/sm/yt_prepar.php');
}
Problem solved!
See Uninitialized PHP Vars In Injected Blocks for more detailed information about this type of issue.
Issue 2: Punching A Bigger Hole While Still Purging Private Sections
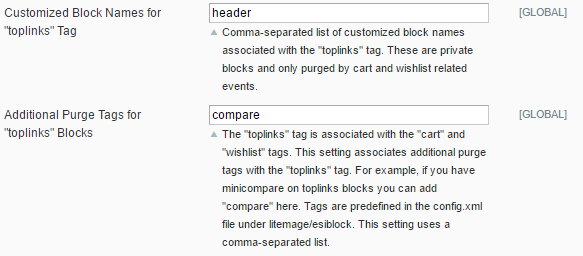
Once the initialization problem was solved, we needed to punch a big hole instead of small one. Logging into the Magento Admin and entering LiteMage config, we added header in Customized Block Names for “toplinks” Tag.
We also saw “compare” in a toplinks block, so we added compare to Additional Purge Tags for “toplinks” Blocks as well.

For more info on this step, check out Logged In Usernames/Cart Items Shown On Other User's Pages.
Issue 3: The Case of The Disappearing Banner
Upon fixing the logged in/out issue, we discovered the banner had disappeared from the homepage!
The header template includes logic to check if it is displaying on a frontend page or not. If it is not a frontend page, then the banner will not display. This stopped us from simply punching a big hole for the header, like we did earlier.
We needed to go back and “fix” the login links.
After making a copy of header4.phtml, the header style file, we opened it to begin modifying.
[app/design/frontend/sm_market/default/template/page/html] vi header4.phtml
Inside we could see the “log in” link mixed into the header template. That logic needed to be taken out and put in its own block/template so we could both hole punch it as a private block AND keep the rest of the header publicly cached.
<div class="yt-header-top">
<div class="container">
<div class="row">
<div class="header-top-1 col-lg-4 col-md-4 col-sm-6 col-xs-12">
<div class="inner">
<p class="welcome-msg"><?php echo $this->getChildHtml('welcome') ?> <?php echo $this->getAdditionalHtml() ?></p>
<div class="login-regis">
<?php if(!$this->helper('customer')->isLoggedIn() ){ ?>
<a title="<?php echo $this->__("Login"); ?>" class="btn-head" href="<?php echo $this-
>getUrl('customer/account/login/') ?>">
<?php echo $this->__("Login"); ?>
</a>
<?php echo $this->__("or"); ?>
<?php } else{ ?>
<a title="<?php echo $this->__("Logout"); ?>" class="btn-head" href="<?php echo $this-
>getUrl('customer/account/logout') ?>">
<?php echo $this->__("Logout"); ?>
</a>
<?php } ?>
<?php
//if(Mage::getSingleton('customer/session')->isLoggedIn())
if(!$this->helper('customer')->isLoggedIn() ){ ?>
<a title="<?php echo $this->__("Create an Account"); ?>" class="btn-head" href="<?php echo
Mage::getBaseUrl(); ?>customer/account/create/">
<?php echo $this->__("Create an Account"); ?></a>
<?php } ?>
</div>
</div>
</div>
<div class="header-top-2 col-lg-4 col-md-4 col-sm-6 col-xs-12">
<?php if($this->getLayout()->createBlock('cms/block')->setBlockId('v4-call-us')->toHtml()) { ?>
<?php echo $this->getLayout()->createBlock('cms/block')->setBlockId('v4-call-us')->toHtml(); ?>
<?php } ?>
</div>
<div class="header-top-3 col-lg-4 col-md-4 col-sm-6 col-xs-12">
<div class="inner">
<div class="head-quicklink">
<?php echo $this->getChildHtml('topLinks');?>
</div>
</div>
</div>
</div>
</div>
</div>
We copied the code inside <div class=“login-regis”> and moved it into our new welcomelogin.phtml file.
[app/design/frontend/sm_market/default/template/page/html]# vi welcomelogin.phtml
<?php if(!$this->helper('customer')->isLoggedIn() ){ ?>
<a title="<?php echo $this->__("Login"); ?>" class="btn-head" href="<?php echo $this-
>getUrl('customer/account/login/') ?>">
<?php echo $this->__("Login"); ?>
</a>
<?php echo $this->__("or"); ?>
<?php } else{ ?>
<a title="<?php echo $this->__("Logout"); ?>" class="btn-head" href="<?php echo $this-
>getUrl('customer/account/logout') ?>">
<?php echo $this->__("Logout"); ?>
</a>
<?php } ?>
<?php
//if(Mage::getSingleton('customer/session')->isLoggedIn())
if(!$this->helper('customer')->isLoggedIn() ){ ?>
<a title="<?php echo $this->__("Create an Account"); ?>" class="btn-head" href="<?php echo
Mage::getBaseUrl(); ?>customer/account/create/">
<?php echo $this->__("Create an Account"); ?></a>
<?php } ?>
We then added our new “welcomelogin” block to the header block…
[app/design/frontend/sm_market/default/layout]# vi page.xml
<block type="page/html_header" name="header" as="header"> …. …. After welcome block <block type="core/template" name="welcomelogin" as="welcomelogin" template="page/html/welcomelogin.phtml"/>
…and updated the header4.phtml file to reference the new “welcomelogin” block where the “log in” logic used to be:
<div class="yt-header-top">
<div class="container">
<div class="row">
<div class="header-top-1 col-lg-4 col-md-4 col-sm-6 col-xs-12">
<div class="inner">
<p class="welcome-msg"><?php echo $this->getChildHtml('welcome') ?> <?php echo $this->getAdditionalHtml() ?></p>
<div class="login-regis">
<?php echo $this->getChildHtml('welcomelogin'); ?>
</div>
</div>
</div>
<div class="header-top-2 col-lg-4 col-md-4 col-sm-6 col-xs-12">
<?php if($this->getLayout()->createBlock('cms/block')->setBlockId('v4-call-us')->toHtml()) { ?>
<?php echo $this->getLayout()->createBlock('cms/block')->setBlockId('v4-call-us')->toHtml(); ?>
<?php } ?>
</div>
<div class="header-top-3 col-lg-4 col-md-4 col-sm-6 col-xs-12">
<div class="inner">
<div class="head-quicklink">
<?php echo $this->getChildHtml('topLinks');?>
</div>
</div>
</div>
</div>
</div>
</div>
Finally we went back to our LiteMage Configuration in the Magento Admin Panel and added welcomelogin to Customized Block Names for “welcome” Tag.
Voila! The banner is back and LiteMage is operating at 100%.
Need Help?
Are you running into complicated LiteMage issues? Does the above showcase seem too overwhelming to tackle on your own?
In cases such as these we recommend engaging with our experienced LiteMage Support Engineers/LiteMage Developers for a formal investigation and support services. This service is fully refundable if we cannot get LiteMage completely working for your site.