Table of Contents
Enabling Cross-Origin Resource Sharing
Cross-Origin Resource Sharing (CORS) is a specification that enables truly open access across domain boundaries. If you serve public content, please consider using CORS to open it up for universal JavaScript/browser access. CORS introduces a standard mechanism that can be used by all browsers for implementing cross-domain requests.
How to Enable
Method 1: Set from htaccess file
Navigate to Web Admin > Configurations > Your Virtual Hosts > General > HT Access section:
- Click the Edit button
- Enable
Limit,Auth,FileInfo,Indexes,Optionsfrom Allow Override - Click the Save button
- Do a graceful restart
Set CORS header to the .htaccess file of your Virtual Hosts location
- Create
.htaccessif it doesn't exist and make it writable, e.g.
file='/usr/local/lsws/DEFAULT/html/.htaccess'; ( [ -e "$file" ] || touch "$file" ) && [ ! -w "$file" ] && echo cannot write to $file && exit 1
Method 2: Set from config
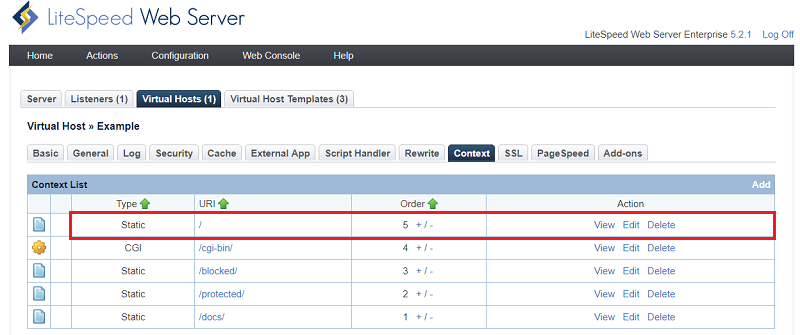
Navigate to Web Admin > Configurations > Your Virtual Hosts > Context:
- Click the Add button
- Choose Static type
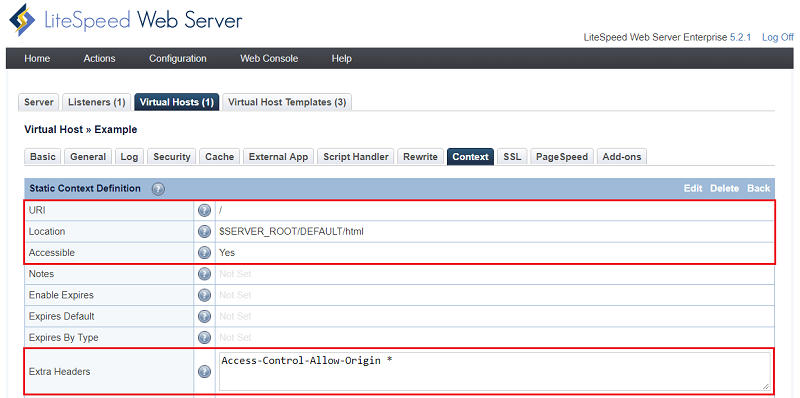
- Set URI to
/(You can change this if you want to) - Set Location to
$SERVER_ROOT/Example/html/(You can change this if you want to) - Set Accessible to
Yes - Set Extra Headers to
Access-Control-Allow-Origin * - Click the Save button
How to Verify
Before verification
Start verification
Testing CORS is not easy, here we are going to use the Test-cors online tool to verify it with simple steps.
The tool looks like this. We need to enter the HTTP Method and Target Remote URL

- You can also copy the code from the testing tool to test on your own:
var createCORSRequest = function(method, url) { var xhr = new XMLHttpRequest(); if ("withCredentials" in xhr) { // Most browsers. xhr.open(method, url, true); } else if (typeof XDomainRequest != "undefined") { // IE8 & IE9 xhr = new XDomainRequest(); xhr.open(method, url); } else { // CORS not supported. xhr = null; } return xhr; }; var url = 'http://Your_Domain/xxx'; var method = 'DELETE'; var xhr = createCORSRequest(method, url); xhr.onload = function() { // Success code goes here. }; xhr.onerror = function() { // Error code goes here. }; xhr.send();
How to support more methods
By default, CORS supports the following methods: PUSH, GET and HEAD. What if you want to support OPTIONS and DELETE, as well?
Method 1: Set from htaccess file
You can simply append Header always set Access-Control-Allow-Methods: "GET,POST,OPTIONS,DELETE" to the .htaccess file
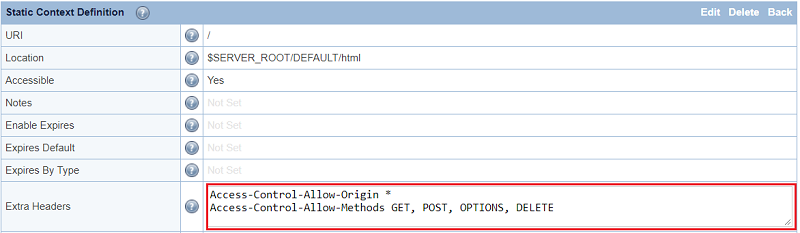
Method 2: Set from config
You can simply append to Extra Headers: Access-Control-Allow-Methods GET, POST, OPTIONS, DELETE.

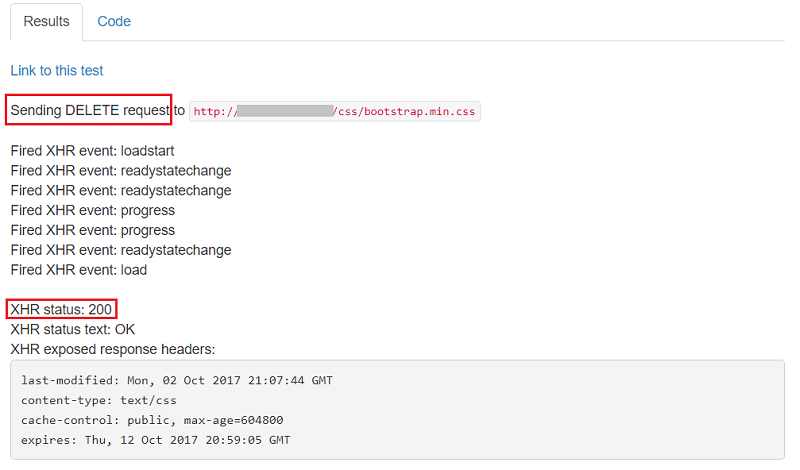
If you try verification again with the DELETE HTTP method, you should see the 200 response.

More Information
- More CORS information