Table of Contents
Server Push is Supported on LiteSpeed Web Server
Server Push is a method of information delivery whereby a server pushes a resource directly to the client without first receiving a request to do so. By doing this, the server can attempt to anticipate client requests and pre-push them into the client’s cache in an effort to avoid the usual request-response round trip delay.
Requirements
- LiteSpeed Enterprise 5.2+
- HTTPS enabled
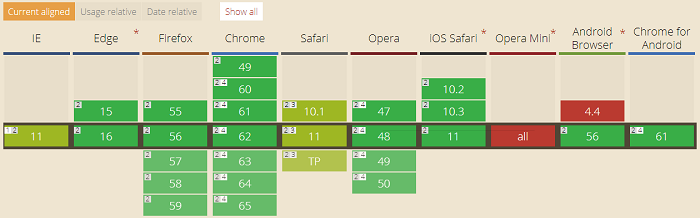
- HTTP/2 supported by the browser
NOTE: This article focuses on HTTP/2 server push, but server push may also be used with HTTP/3, assuming the browser supports it.
Setup and Verification
We are going to introduce how to verify Server Push with WordPress+LSCache, and then with Cloudflare.
If you would like to try server push and file making from scratch, please see this guide to learn how.
Install WordPress and LSCache
Verify Browser Supports HTTP/2
There are two easy ways to verify your browser has HTTP/2 support:
Configure LSCache to use Server Push
- From the WordPress Dashboard, navigate to LiteSpeed Cache > Page Optimization > CSS Settings and set CSS HTTP/2 Push to
ON - Switch to the JS Settings tab and set JS HTTP/2 Push to
ON
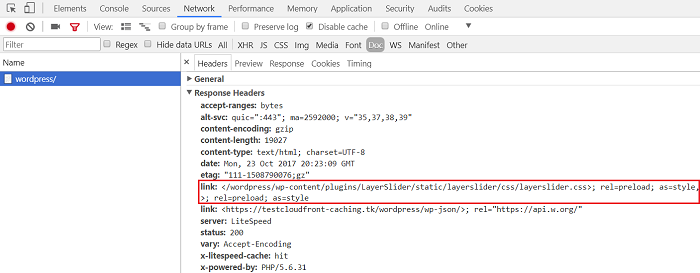
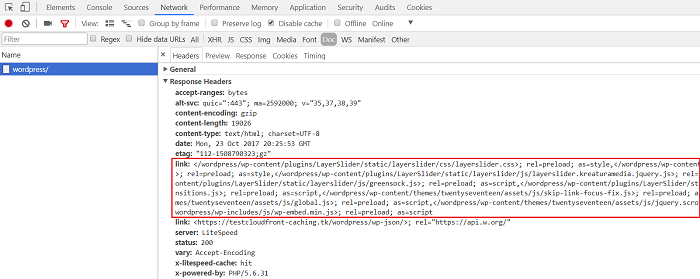
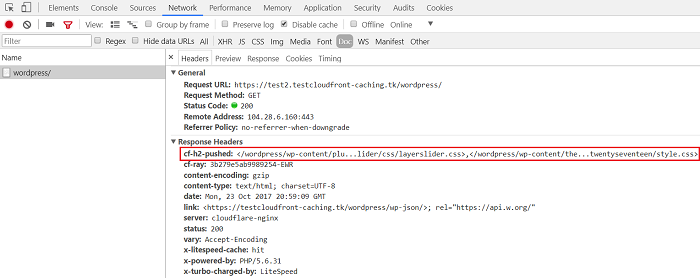
Verify Server Push is Active
We are going to use the Chrome developer tool as our verification tool.
CSS and JS files will show as Push / Other:
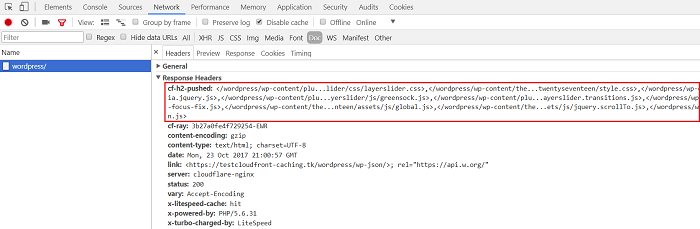
Configure CDN to Use Server Push
Next we'll try it with Cloudflare. Cloudflare supports HTTP/2 Server Push with the link header field on all plan levels. Cloudflare will look for the link header field, in response headers from the origin server and extract URI-references with parameters rel=preload. These URI will be pushed to the client.
Follow this LiteSpeed blog to Set up CDN from LSCache
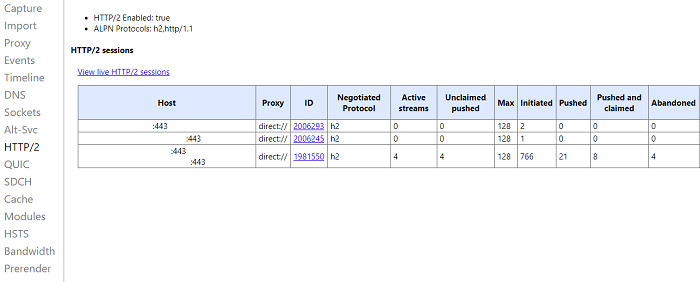
Alternate Verification Method
- Point your browser to
chrome://net-internals/#http2 - Refresh your test site
- Click the hyperlink of your test site's ID
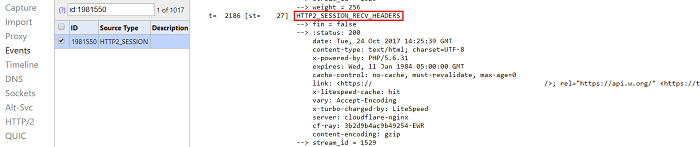
- Check the HTTP2_SESSION_RECV_HEADERS → link section, which will look like this:
rel=preload; as=style,</wordpress/wp-content/plugins/litespeed-cache/css/litespeed.css>; rel=preload; as=style,</wordpress/wp-includes/js/admin-bar.min.js>;
We welcome your feedback on our forum.
Disable ls_smartpush cookie for a particular domain
If you want to disable the ls_smartpush cookie for a particular domain, you can use the SmartPush no-cookie directive in .htaccess starting from LSWS v5.4.2.
<IfModule LiteSpeed> SmartPush no-cookie </IfModule>
After you make changes to .htaccess, you will need to restart your browser to avoid getting a cached version. After that, you should see something like the following: