How to Check a Website For HTTP/3
There are three simple ways to check if a website supports HTTP/3:
- Visit an HTTP/3 verification service (any browser)
- Install an extension (Chrome)
- Inspect the page (Firefox)
Visit an HTTP/3 Verification Service
This is a quick way to check for HTTP/3 support on a particular website:
Step 1
Using the browser of your choice, visit HTTP/3 Check.
Step 2
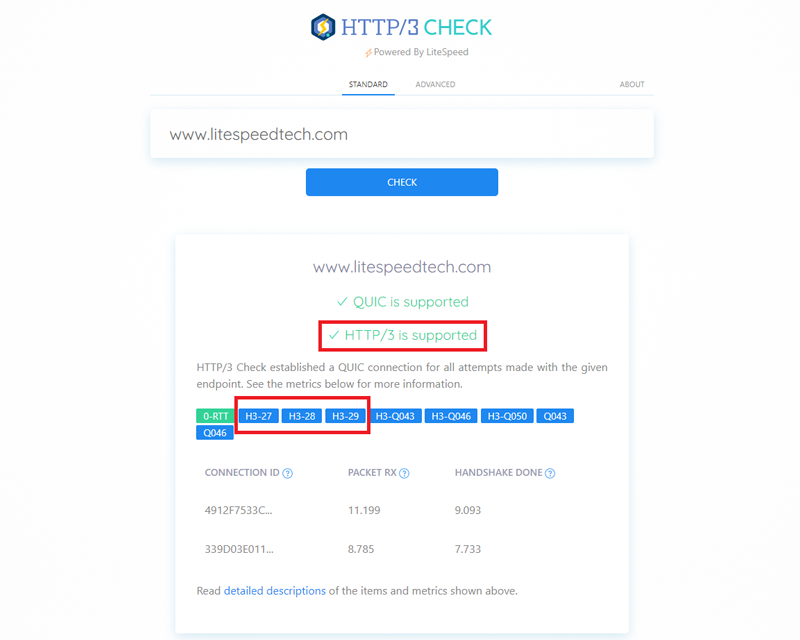
Enter the hostname for the website you would like to verify and click the CHECK button.
If the website supports HTTP/3, you will see a status indicating this, as well as a list of the site's supported protocol versions, as in this example for litespeedtech.com:

Install an Extension
Chrome users may install the HTTP/2 and SPDY Indicator extension for Chrome. While this extension was not designed with HTTP/3 in mind, you can still use it for this purpose.
Step 1
Visit the link above, and install the extension with the Add to Chrome button.
Step 2
Visit the website you would like to verify, and see what color lightning bolt the extension is displaying. It should be green. And when you hover over the bolt, it should display the protocol version that is in use. If you see h3-NN (where NN is a number), that indicates that version NN of the HTTP/3 protocol is in use.
Inspect the Page
Firefox users have the option of inspecting the webpage to see which protocol is in use.
Step 1
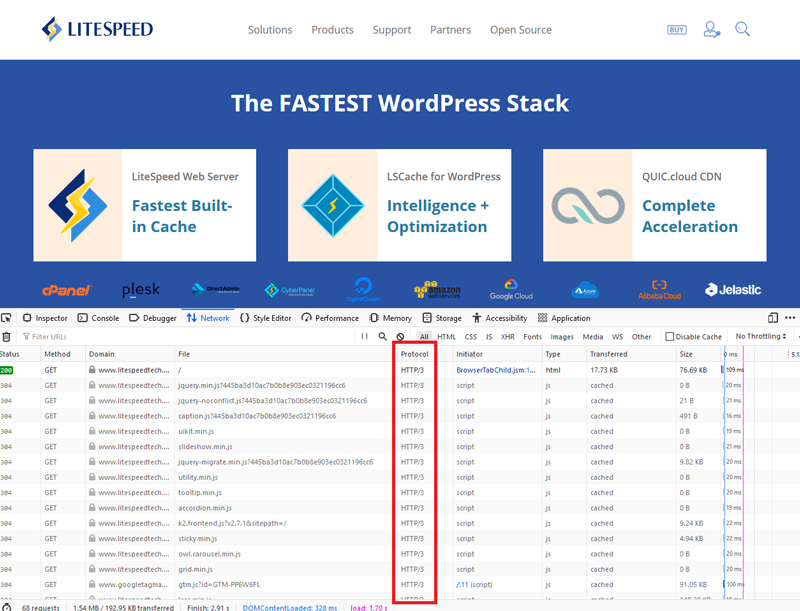
Enter the Firefox developer tool and navigate to the Network tab. If you don't see a Protocol column, right click on the title row of the table, and enable the Protocol column.
Step 2
Reload the page, and the protocol used will be listed with each resource.
You can see in the example below, that litespeedtech.com supports HTTP/3: