Bulk Exclude Images from Lazy Load
LiteSpeed Cache for WordPress allows you to exclude individual images from Lazy Load, but when there are hundreds of images to be excluded, this is not optimal solution. Luckily, we can also exclude images by class name.
How to Exclude by Class Name
Check the Source Code
Access the page by browser, and view the source code.
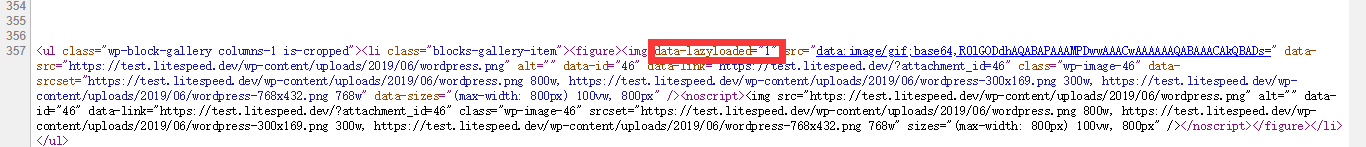
Look for images where the image tag includes data-lazyloaded=“1”, which means it is lazy loaded.
If you have the LSCWP optimization feature HTML Minify enabled, your source might be hard to read. You can use the /?LSCWP_CTRL=before_optm query in your URL to bypass LSCWP optimization, like so: https://www.your_domain.com/?LSCWP_CTRL=before_optm. This will make it easier to read.
Find The Class Name
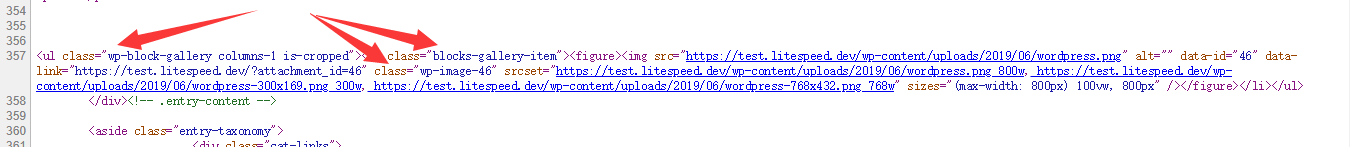
In this example, there are three class names: wp-block-gallery columns-1 is-cropped , blocks-gallery-item and wp-image-46
Only the wp-image-46 is inside the image tag (between <img and />), so this is the class name we need in order to exclude this image from Lazy Load.
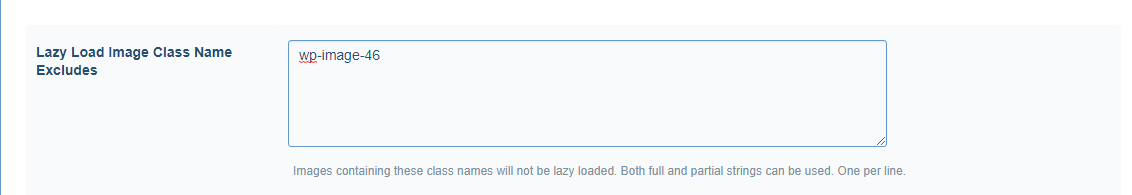
Add Class Name to Exclude Box
Save Changes and Purge Cache
Save changes and press the Purge All button.
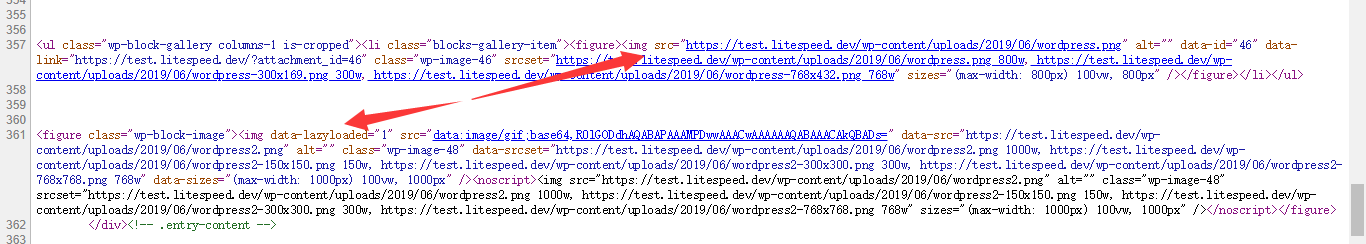
Check the source code again. You should see that this image has been excluded from lazy load, and other images are still being lazy loaded.
Another Example
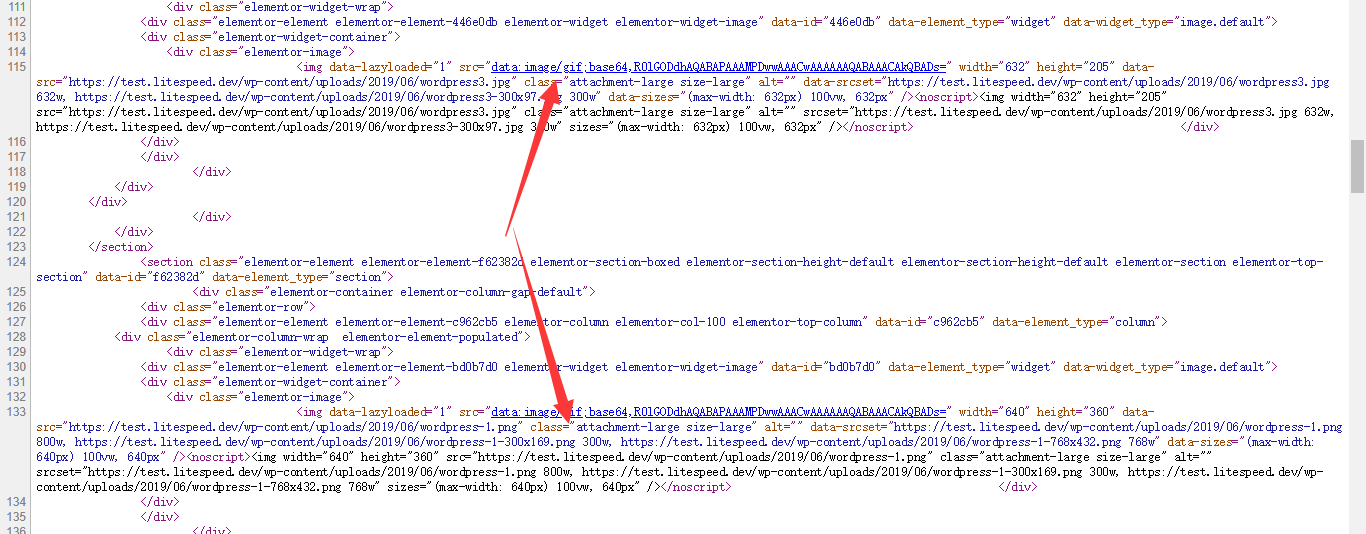
The above example might not be entirely realistic, as wp-image-46 only applies to a single image. The following example shows an image that was placed with a page builder plugin, and has classes that are likely to apply to multiple images. This is a more realistic use of the Exclude Class feature.
In this case, we find the class name attachment-large size-large and would add that to the Exclude box.
Please do not forget that class name can also be a partial match. We can use attachment-large to fit any class name that contains that string, such as attachment-large size-medium and attachment-large size-small.
Troubleshooting
If you've added the class into the Exclude list, but images with that class are still being lazy loaded, try the following:
- Check the source code again and see if you entered the correct class
- Check whether the page is cached, and if so, purge it
- Check the Debug Log, which should look something like this:
06/27/19 15:19:26.429 [123.123.123.123:54011 1 GLN] [Media] lazyload found: https://test.litespeed.dev/wp-content/uploads/2019/06/wordpress.png 06/27/19 15:19:26.429 [123.123.123.123:54011 1 GLN] [Media] lazyload image cls excludes [hit] wp-image-46 06/27/19 15:19:26.429 [123.123.123.123:54011 1 GLN] [Media] lazyload found: https://test.litespeed.dev/wp-content/uploads/2019/06/wordpress2.png
If you're not seeing it, chances are you used the wrong class name.